每個網頁是由許多的區塊組成的,而每個區塊由外到內都固定有margin,border,padding,這三種屬性,最裡面的才是內容
而padding內距屬性,用途就是設定與包在裡面的小區塊的距離
這樣講不太清楚,下面我們來詳細解釋解釋
~~~分割線醬又回來了!_(:3 」∠ )_~~~
padding的寫法
padding:上 右 下 左;
padding:上下 左右;
padding:上 左右 下;
padding:一個數字代表四個邊同樣値
padding-top:上方的內距
padding-right:右方的內距
padding-bottom:下方的內距
padding-left:左方的內距
ps:中文部分請自行換成數字
padding的栗子

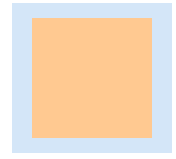
我們先來舉個栗子,上面這張圖是兩個區塊,外面藍色的區塊把橘色的區塊包在裡面
假如我們設定:
padding:20px;
那麼,裡面橘色區塊就會距離外面藍色區塊的邊界20px
橘色區塊會往藍色區塊內移20px
因為我只設定一個值,所以四個邊的距離都會一樣
文章標籤
全站熱搜


 留言列表
留言列表
