對剛入門網頁設計的人來說,一款簡單易上手的編輯工具是很重要的,而市面上能寫網頁的工具那麼多,哪一款會比較適合新手呢?
現在要寫網頁主要的工具比較主流的不外乎就是 Dreamweaver 和 Visual Studio 這兩款大家應該比較有聽過
其中Dreamweaver主要是寫css和html,也就是網頁的美編排版部分,對於資料庫就沒有那麼好用了,而且正版Dreamweaver還要付費才能使用
而Visual Studio 則是非常適合拿來做資料庫設計,但是對於美編和排版就不怎麼好,Visual Studio本身有免費的版本
而今天主要介紹的是"CodePen"這個網站
對,這是一個線上的網站,可以讓你同時編輯css,html和js三種程式語言,註冊完全免費,而且還可以分享給別人看你的網頁
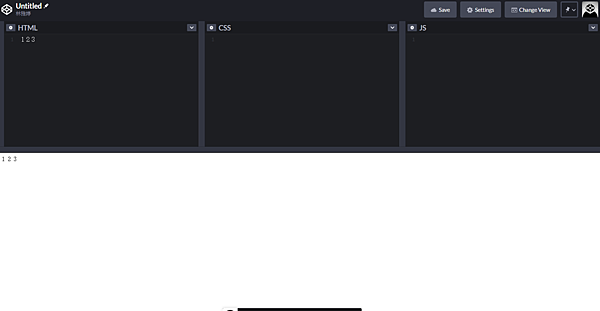
先來看看編輯頁面 ▼

上方三個區塊可以分別寫入css,html和js三種程式語言,而下面會將程式碼轉換成網頁讓你預覽,整個畫面非常的方便
好!這篇文章就到這裡,其他的網站註冊之類的東西這裡就不說了,相信大家應該都會
不會的找google翻譯也應該會了~
~~~分割線醬說:你好(´・ω・`)~~~~
網站名稱:CodePen
網站網址: https://codepen.io/
文章標籤
全站熱搜


 留言列表
留言列表
