想要修改CSS,首先,你得先找到CSS的檔案位置
因為各種類網站用的系統不太一樣,所以CSS檔案存放的地方也不同,這裡拿痞客邦來示範
不過CSS語法都是一樣的,這篇教學也適用於大部分的網站
~~~賣萌的分割線醬(ノ>ω<)ノ~~~
1.看懂網頁原始碼
第一步就是要看懂網頁原始碼,其實網頁的原始碼不難懂,這裡教大家一個簡單的小工具
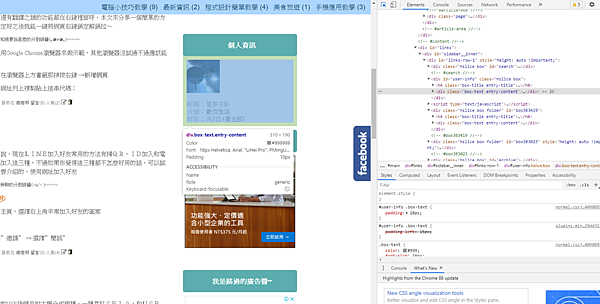
首先打開一個網頁,按下F12可以看網頁原始碼,左上角有一個小箭頭
點下去之後在移到左邊的網頁上,經過的區域會自動幫你把那些區域的範圍標示出來,左鍵點一下右邊的原始碼就會自動跳到你指的那個區域的原始碼囉
是不是很方便!

滑鼠移到某個區塊位置,那個位置就會自動變藍,再點一下滑鼠左鍵可以跳到對應區塊的程式碼

2.尋找要修改的地方
想要修改css,要先找到css對應的位置,用上面的方法可以很直觀的觀察網頁原始碼
假如我們想要修改這個區塊的樣式

那透過上面的方法可以找到對應的原始碼

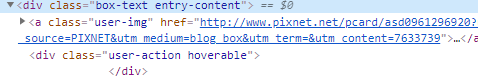
裡面第一行的<div...開頭的div代表是這是一個區塊,可以看到最後一行也有一個</div>,這兩個東西將這個區塊包起來,包在裡面的內容就是屬於這個區塊的,基本上每個區塊開頭都一定會這樣寫
這裡只有一個例外,開頭可能是<h1>這種h接數字1-6的是代表標題區塊,通常是整個網頁的站名或副標題,是顯示在搜尋引擎上面的部份
div後面可以看到class=,等於後面代表的是這個區塊的代號,如果要用程式碼或css呼叫改變這個區塊的屬性的話就要用這個代號,不然也不知道是在叫誰是吧~
div後面接的有時候不一定是class,也有接id的,不過大致上都是代表這個區塊的代號
如果要在css上面改這個區塊的設定會需要加一些css規定的前輟
像是這個區塊寫成css的話就是.box-text{.....}這樣,點點點是css的設定內容,要調整區塊設定都是在大括號內調整的
另外痞客邦的特殊結構只看前面box-text,空格後面的entry-content對想要改css的不用去管它
這裡大家可以參考看看痞客邦的整個網頁css架構>>點
有時候會出現這種情況的時候可以以空格間距來一個個試
另外要注意的是,假如前面是
<div id=box-text>...</div>前面是id的話,在css上面是寫成#box-text{.....}
<div class=box-text>...</div>而前面是class才是寫成.box-text{.....}
不過以上只適用於大部分的情況,在小部分情況上面的規則不一定有效,這時候該怎麼辦?全部試一遍就是了,反正變化也就那麼幾種而已
然後網頁原始碼的下半部分是這個網頁的css格式,大家想參考別人的樣式可以從這裡看看
題外話一下,雖然案f12可以直接抄別人的樣式,還是建議有心想學網頁的人去好好理解html(舊式上面的網頁原始碼),css的語法才能更靈活地改網頁
雖然網頁樣式的抄襲與否現在確實很難界定就是惹XD


 留言列表
留言列表
