
最近有點不知道要寫什麼了,不然就來寫CSS吧~XD
首先,網頁是用很多個區塊包起來的,而CSS則是為網頁的每個區塊做美工,在CSS檔案中,你要針對哪個區塊做調整就要有對應的名稱
在HTML上可以看到開頭的class=或者是id=,等於後面的名稱這個就是用來對應CSS名稱
其中,前啜是class的要在名稱前面加個點,前啜是id的要寫在CSS檔案中的畫要在前面加個#字號
光用說的可能看不太清楚,來幾個範例吧~
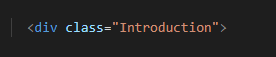
首先,在HTML上面寫成這樣:

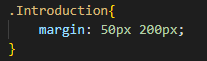
那麼,在css檔案中就會寫成這樣:

有看出哪裡不同嗎?
在css檔案中,如果要調整區塊,因為Introduction這個名稱的區塊的前面是class,所以在css中的前面就要加’.’
而大括號中的就是你要為這個區塊加上的美化css效果
再來看一個範例:
在HTML上面寫成這樣:
![]()
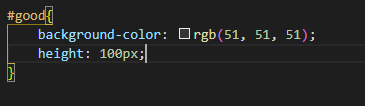
在css檔案中就會寫成這樣:

同樣的,因為這次名稱為good的區塊前面是"id"所以在css檔案中前面就是加#,然後後面大括號裡面寫上css效果
如果你有權限改HTML檔案的話,HTML和ID的名稱其實是可以隨便改的
不過改了要記得css也要跟著改
不過如果你是用別人提供的服務,假如痞客邦的服務,他沒有提供你改css的權限,那麼你就只能照著他設定的HRML名稱來寫css了
當然,這只是基礎,後面還有更複雜的變化可以探討,這篇講的方式也不全是絕對,不過大致上的方向來說就是這樣了,其他更深入的我們就留著下次再說啦~
~~~萌萌噠的分割線醬(。◕∀◕。)~~~
文章標籤
全站熱搜


 留言列表
留言列表
