
在教大家使用bootstrap之前,先來介紹bootstrap到底是什麼
簡單來說,bootstrap就是一個寫好的框架,所謂框架就是在bootstrap的官網上會有一串他已經幫妳寫好的程式碼,換句話說就是半成品的程式碼,你只要複製貼上到你的網頁中去,就可以達到跟bootstrap官網上示範的部分一樣的效果,當然還是有些部分需要修改的
不過,不管使用哪種框架,在使用之前千萬要記得先引入
所謂引入,就是把框架中官方已經幫妳寫好的部分程式碼加到你的網頁中去,這樣當你從官網上複製下來的程式碼才會有作用喔~
在官網上面有具體的使用方法,但官網是英文的,這裡就來具體的介紹一下吧~
~~~好類的分割線醬(っ・Д・)っ~~~
1.引入bootstrap
使用框架的第一步就是引入到你的網頁中,bootstrap的引入方式有兩種,一種是你把他們的框架程式通通下載到妳的電腦中,另外一種是直接連接bootstrap放在網路上的程式碼
下載到電腦中的那怕網路斷線沒網路都不用擔心,不過缺點是比較麻煩,而直接連網路上的程式碼是比較方便,但沒網路的情況下是不能使用的~這要大家自己去取捨囉~
下面這一行程式碼是直接從網路上抓取的,只要這一行就ok
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">這裡就不介紹下載的方式,有興趣的可以到,裡面有完整的介紹:https://getbootstrap.com/docs/5.0/getting-started/introduction/
2.使用bootstrap
入口:https://getbootstrap.com/docs/5.0/components/button-group/
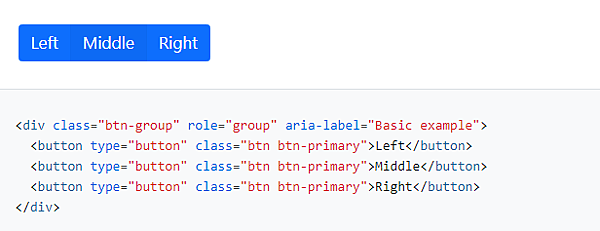
上面這個是按鈕的元件網址,這裡就以按鈕來示範,其他還有很多元件功能在官網左邊的導航欄都可以看到

上圖上面的部份是按鈕樣式,下面的部分是按鈕程式碼
基本上bootstrap的結構就是這樣,跟一般的html沒有太大差別,不過它主要差在class這一項裡面的東西是不可以隨便去改它的,要改的話會有一套相關的邏輯,有興趣的人可以去研究,官網都有~


 留言列表
留言列表
